TLDR; In this post, I share a spreadsheet to track the workdays, find it here.
Since I started spending my days at the PC, I tried to educate myself on tracking how I spend my time. I’ve used several tools, good and bad. various techniques, Pomodoro TODOs and so on.
One day, I saw a thread on Hacker News (original post) that explained how in a company they track their day using LEGO. I’m a huge fan of LEGO, but that’s another story. The idea is to have various categories mapped to a LEGO brick color and for each hour you add a block on your day. At the end of the day, you have a tower of lego that represent your day. The category, were, somehow:
- Planned: what you have planned to work on that day
- AdHoc: something that pops up during the day or that was not planned
- Meeting: Meetings, that is not actual work.
- Failed: When you fail at your work
The idea is nice, simple, effective to have a recap and understand the day and later the month. However, I did not have time to find all the LEGO and I did not want to use them for work. Plus, I wanted a system that could last for a while and not stolen by my nieces to build up some fancy house or the-talles-tower-that-does-not-fall.
Long story short, I created a Spreadsheet to track every hour of my workday.
THE SPREADSHEET IS HERE

You can copy it and personalize it. Make it yours, change the categories or whatever is needed to be changed.
The categories are different:
- Planned: what you have planned to work on that day.
- AdHoc: something that pops up during the day or that was not planned for that day.
- Meeting: Meetings, that is not actual work. we all know that.
- Useful: When you have meetings, ad-hoc, anything that indeed is useful for your work.
- Other: since fail is not really meaningful, I changed to Other to categorize anything that does not fall in the previous one.
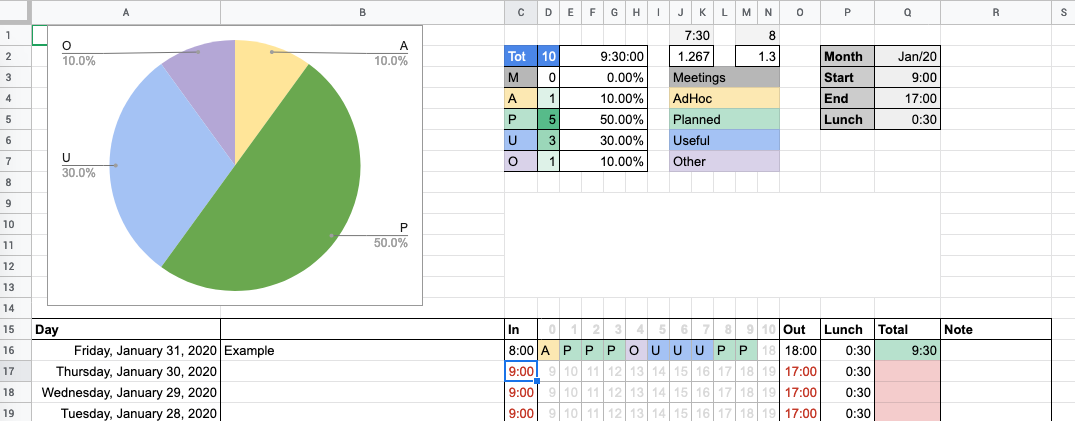
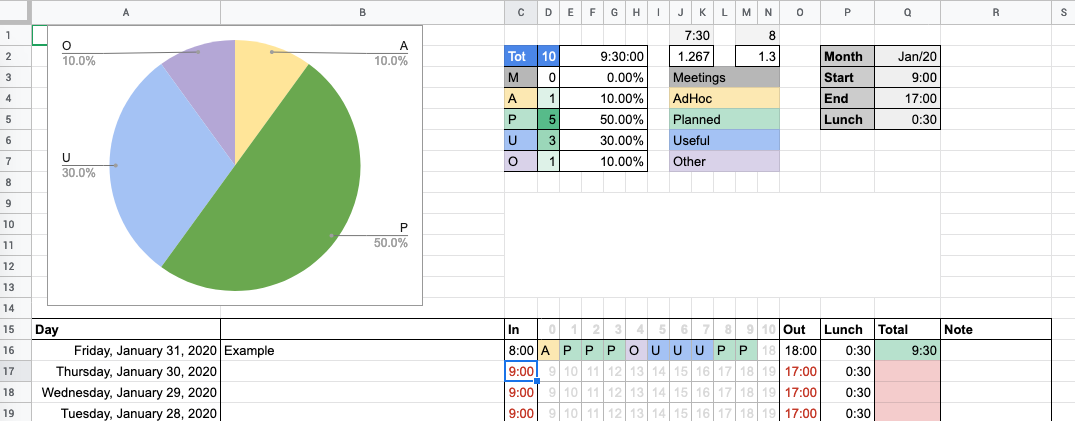
This is the monthly logging system, in the top part there are variables to select the month, start-end time of your day, and how much time you generally spend for lunch. This info is copied in the table below to set up the date and begin/end of the hours to log.
To fill in a day:
- For each hour, categorize it and write in the corresponding hour-cell the category, just the first letter (e.g. P for Planned).
- Write the description, in the description field, the one next to the date.
- Set In and Out time (use a value that is different from the variable set on top so the spreadsheet calculates the difference, it subtract lunchtime as well). You see the result it in total
The charts and stats automatically update.
With this system I’m able to:
- Recall any day of the past 1.5 years (yes, I have kept track of my days since 1.5 years ago with this system)
- See how I spend my time and plan better in the future. I would like to keep Planned tasks at more than 50%.
- Have an idea of how long I’m staying at work, how long thing last in the various months.
Note: if you do more than one thing in a single hour, just pick the category that covers most of the time in that hour.
NEXT:
since keeping track of all this info is sometimes not easy, I’ve built (in reality, I’m still building) an application to keep track of the time at the pc and log my tasks. So filling up the spreadsheet becomes a piece of cake.
NOTE: I’ve used for ages rescue time. It’s a great tool to make you aware of how you spend your day, it logs EVERYTHING.